Today we write a Hook for overriding default Login Page. Here we remove the openID, Create Account and Forgot Password links
Step 1:- Create a Liferay Plugin project and select Hook
Create a liferay plugin project give project name as LoginProject and select hook then finish.
Step 2:- Create a Login hook in the Project
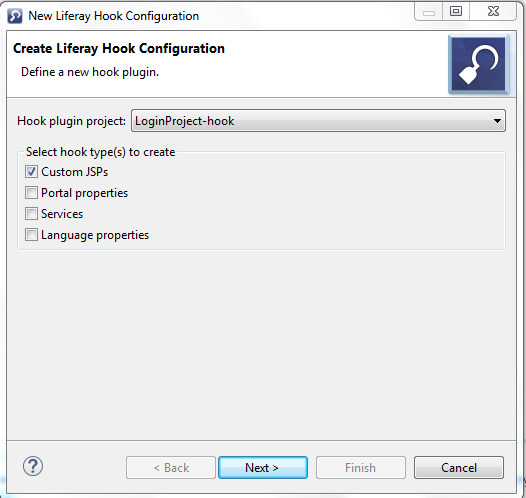
Right click on the project> New >Liferay Hook Configuration>Select Custom Jsp>Next
Click Add from Liferay
then search for login.jsp >Ok>Finish
Step 3:- Now Override login.jsp
You can Override the jsp as per your need, we can see that the links come from navigation.jsp which is included in login.jsp so we just comment the included part.
Code Snipplet From login.jsp
..........
<aui:button-row>
<aui:button type="submit" value="sign-in" />
</aui:button-row>
</aui:form>
<!-- <liferay-util:include page="/html/portlet/login/navigation.jsp" /> -->
Step 4:- Deploy the Hook and see the output
And Build your build.xml and try to login you see a login page with no links for openID, Create Account and Forgot Password
Note:-
In this way you can override default login page provide by liferay when you deploy your hook it create a ".portal.jsp" file in
(..\tomcat-7.0.42\webapps\ROOT\html\portlet\login) .
So we have 2 file :-
1)login.jsp
2)login.portal.jsp
when you deploy your hook "login.portal.jsp" is in use when you undelpoy your hook "login.portal.jsp" is deleted and again login.jsp is in use.
Thanks you for reading my blog. Please comment below if you like my post.











0 comments:
Post a Comment