Today we will discuss how to create a simple Login form by using Spring Portlet.In the form we create two input box one for Name second for Password and a Submit button.When user enter same value in name and password it goes to success page otherwise return to login page.Before reading this blog it is highly recommended to read my previous blog Spring Portlet in Liferay
Lets Start this step by step:-
Step 1:-Create Spring MVC Portlet
For creating a basic Spring MVC portlet you can refer my previous blog Spring MVC Portlet in liferay
Step 2:-Create a Simple Form
Just create a jsp file login.jsp and paste this content.
login.jsp
Explanation:-
In Line 5 Here we create a actionUrl the value of param ie loginSubmit must match with the @ActionMapping param value inside Controller.
Lets Start this step by step:-
Step 1:-Create Spring MVC Portlet
For creating a basic Spring MVC portlet you can refer my previous blog Spring MVC Portlet in liferay
Step 2:-Create a Simple Form
Just create a jsp file login.jsp and paste this content.
login.jsp
Explanation:-
In Line 5 Here we create a actionUrl the value of param ie loginSubmit must match with the @ActionMapping param value inside Controller.
Step 3:-Change Required Namespaces
Here we are not using any namespaces and not using AUI form so we must disable namespace parameter otherwise values of name and password not available in request because it is compulsory in liferay 6.2. So open liferay-portlet.xml and after icon tag paste this:-
liferay-display.xml
Note:-
If you are using AUI form or namespaces than you can skip Step 3.
Here we are not using any namespaces and not using AUI form so we must disable namespace parameter otherwise values of name and password not available in request because it is compulsory in liferay 6.2. So open liferay-portlet.xml and after icon tag paste this:-
liferay-display.xml
Note:-
If you are using AUI form or namespaces than you can skip Step 3.
Step 4:-Create method in your Controller
Open your controller class and paste this content:-
Login.java
Explanation:-
1) handleRenderRequest method
This method is called when you deploy your project return type of this method is String so we return login because our jsp name is login.jsp.
2) loginSubmit method
This method is called when we submit our login form
3)afterLoginRenderMethod method
This method is annotated with:-
@RenderMapping(params = "action=renderAfterAction") ThisrenderAfterAction must match with the parameter that is set in our action method as:-
response.setRenderParameter("action", "renderAfterAction");
In this method we just fetch the value of jspValue that is set in action method and if value is fail than return login ie goes to login.jsp otherwise return success ie goes to success.jsp.
Step 5:-Create success.jsp
Just paste this content in success.jsp:-
success.jsp
here we just fetch the attribute userName that is set in our loginSubmit method.
Output:-
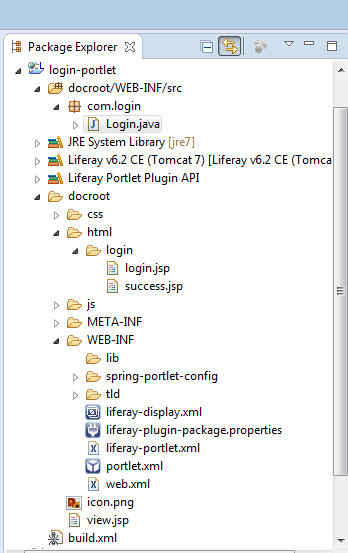
Project Structure:-
You can download source code from Form Handling in Spring Portlet
Open your controller class and paste this content:-
Login.java
Explanation:-
1) handleRenderRequest method
This method is called when you deploy your project return type of this method is String so we return login because our jsp name is login.jsp.
2) loginSubmit method
This method is called when we submit our login form
- coz @ActionMapping(params = "action=loginSubmit") matches with actionUrl params which is created in login.jsp:-<portlet:param name="action" value="loginSubmit">
- response.setRenderParameter("action", "renderAfterAction"); Here we set renderParameter this action must match with the method that is annotated with @RenderMapping.So that after completion of this method it will go to proper render method
- request.setAttribute("jspValue", "success"); This jspValue attribute is used to decide which jsp is call this is available in our renderAfterAction method.
- request.setAttribute("userName", userName); This userName attribute is used to display name on success.jsp.
3)afterLoginRenderMethod method
This method is annotated with:-
@RenderMapping(params = "action=renderAfterAction") ThisrenderAfterAction must match with the parameter that is set in our action method as:-
response.setRenderParameter("action", "renderAfterAction");
In this method we just fetch the value of jspValue that is set in action method and if value is fail than return login ie goes to login.jsp otherwise return success ie goes to success.jsp.
Step 5:-Create success.jsp
Just paste this content in success.jsp:-
success.jsp
Output:-
Project Structure:-
You can download source code from Form Handling in Spring Portlet









0 comments:
Post a Comment